JavaScript 6
JavaScript is prototype-based with first-class functions, making it a multi-paradigm language, supporting object-oriented, imperative, and functional programming styles
Javascript is a language that can be used by professionals and beginners in the development and design of websites. No compilation required because the language works client side, browsers are responsible for interpreting these codes.
Many confuse JavaScript with Java but both languages are different and have their unique characteristics. JavaScript has the advantage of being incorporated into any web page, it can be executed without the need to install another program to be displayed.
Java for its part has as its main feature being an independent language of the platform. You can create all kinds of program that can be run on any computer market: Linux, Windows, Apple, etc. Because of its characteristics it is also widely used for the Internet.
As a summary it can be said that Javascript is an interpreted language, based on prototypes, while Java is a more object-oriented language.
What is Javascript?
JavaScript is a language with many possibilities, used to create small programs that are then inserted into a web page and in larger programs, aimed at more complex objects. With JavaScript we can create different effects and interact with our users.
This language has several features, among them we can mention a share-based language that has fewer restrictions. In addition, it is a language that uses Windows and X-Windows systems, much of the programming in this language focuses on describing objects, write functions that respond to mouse movements, openings, using keys, loads pages among others.
It should be stressed that there are two types of JavaScript: on one side is running on the client, this is the Javascript itself, although technically called Navigator JavaScript. But there is also a Javascript running on the server is newer and is called LiveWire Javascript.
How did Javascript?
Javascript born with the need to allow authors to create web site pages that allow users to exchange with, as needed to create more complex sites. The HTML only allowed to create static pages where you could display text with styles, but needed to interact with users.
In the 1990s, Netscape think LiveScript; early versions of this language were mainly engaged in small groups of Web designers who do not need to use a compiler or no experience in object-oriented programming.
As new versions were available this language components that included new language potential, but unfortunately this version only worked on the latest version of Navigator at that time.
In December 1995, Netscape and Sun Microsystems (the creator of the Java language) after joining aim of developing the project together, reintroducing this language with the name of Javascript. In response to the popularity of JavaScript, Microsoft released its own programming language based script, VBScript (a small version of Visual Basic).
In 1996 Microsoft is interested in competing with Javascript so it launches its language called JScript, introduced in Internet Explorer browsers. Despite the various criticisms that are made to the Javascript language, this is one of the most popular programming languages for the web. Since browsers include Javascript, we do not need the Java Runtime Environment (JRE) to run.
JavaScript is a technology that has survived for more than 10 years, is fundamental to the web, along with the standardization of the “European Computer Manufacturers Association” (ECMA) (then adopted by ISO) and W3C DOM, Javascript is considered by many web developers as the foundation for the next generation of dynamic web applications on the client side.
Javascript standardization in conjunction with ECMA began in November 1996. This standard is adopted in June 1997 and then also by the “International Organization for Standardization” (ISO). The DOM by its acronym “Document Object Model” was designed to avoid incompatibilities.
Where can I see running Javascript?
Among the various services that are made with Javascript in Internet are:
Mail
Chat
Information seekers
We can also find or create codes to insert them in pages such as:
Clock
Hit Counters
dates
Calculators
Validators forms
Detectors browsers and languages
How to identify Javascript code?
The javascript code can find it within etiquetasde our web pages. Usually they inserted between :. They can also be located in external files using:
Some language features are:
Its syntax is similar to that used in Java and C, being a client side language that is interpreted by the browser, you need not install any Framework.
Variables: var = “Hello”, n = 103
Conditions: if (i <10) {…}
Cycles: for (i; i <10; i ++) {…}
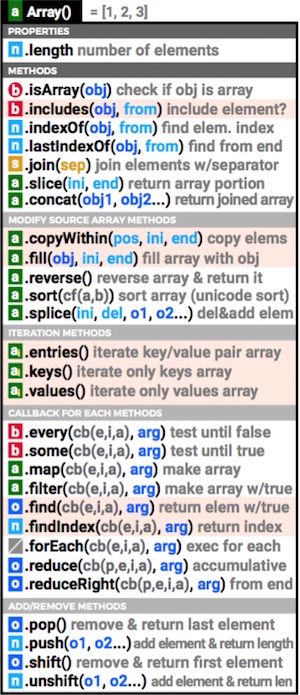
Arrangements: var myArray = new Array ( “12”, “77”, “5”)
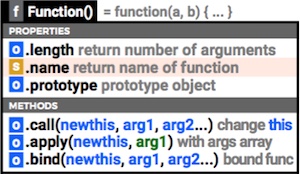
Functions: Ppopias language and predefined by users
Comments on a single line: // Comments
Comments for several lines:
/ *
Comments
* /
Allows OOP: document.write ( “Hello”);
Variables can be defined as: string, integer, float, boolean simply using “var”. We can use “+” to concatenate strings and variables.
Is it compatible with browsers?
Javascript is supported by most browsers like Internet Explorer, Netscape, Opera, Mozilla Firefox, among others.
With the emergence of languages such as PHP server-side and client-side Javascript, Ajax emerged acronym (Asynchronous Javascript And XML). It is a technique for creating interactive web applications. This language combines several technologies:
HTML and CSS Style Sheets to create styles.
ECMAScript implementations, one of them is the Javascript language.
XMLHttpRequest is one of the most important features included, which allows exchange data asynchronously with the web server may be using PHP, ASP, among others.
We should note that although Javascript is supported in browsers lot of our users may choose to Enable / Disable Javascript in them.