ELEMENTO WEB
BLOG
Elija entre 6 diseños con una plétora de opciones de configuración. Cree ilimitadas páginas blog y dele a cada una de ellas un look diferente, o diferencie las distintas categorías. Compatible con una o dos columnas, el blog también permite crear distribuciones con apariencia de revista, ¡las posibilidades son sorprendentes!.
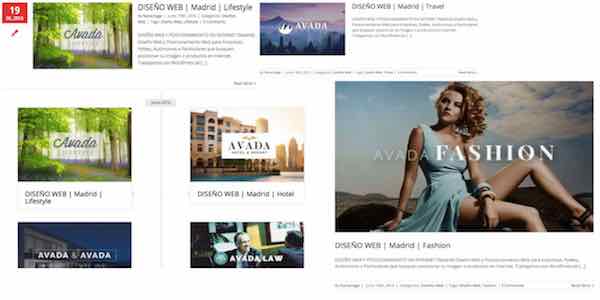
Layout Large

Layout Medium

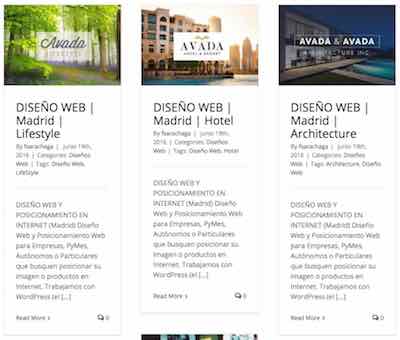
Layout Grid

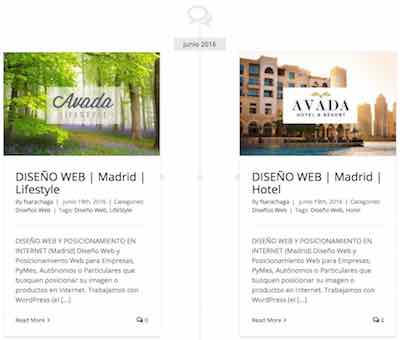
Layout Timeline

Layout Large Alternanate

Layout Medium Alternate

Cree Paginas de Blog sin Límites
El Blog short code le permite usarlo en tantas páginas como desee. Cada instancia puede tener un set único de categorías que mostrar ofreciendo una mayor flexibilidad para varios tipos de disposición, incluso en formato revista.

Cargado de Opciones de Personalización
Cada instancia de Blog que se use tiene un juego de opciones impresionante para su personalización. Estas opciones, permiten elegir la disposición de cada presentación, haciéndolas únicas.

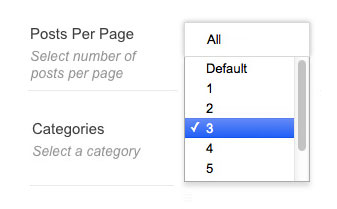
Number Of Posts

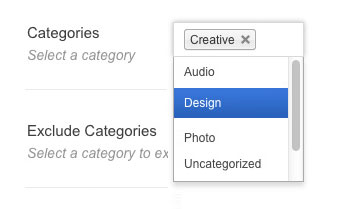
Categories

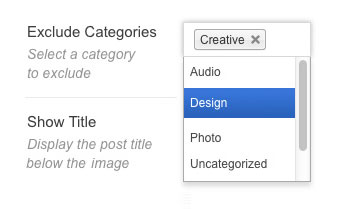
Exclude Categories

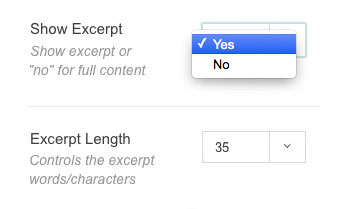
Post Excerpt
This option allows you to show a post excerpt or the full content of each blog post.

Post Thumbnail
This option allows you to show or hide the blog post image that dispalys on each of your posts.

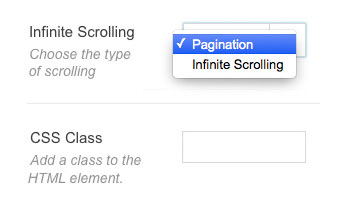
Type of Scroll
This option allows you to choose infinite scroll, or classic numerical pagination for your posts.

Pagination Type

Post Title

Strip HTML
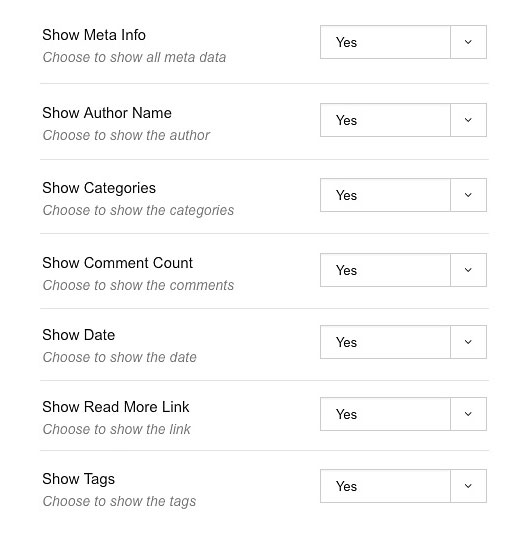
Control Total del Monitor de Meta Data
Con cada blog short code viene un completo juego de opciones de meta data. Estas opciones permiten activar o desactivar funciones tanto de modo individual como grupal.

Juego Completo de Opciones
Eso no es todo!, debajo encontrará una tabla con todas las opciones de short code para Blog.
