WEB ELEMENT
BLOG
Select from 6 designs along with a plethora of customization options. Create unlimited blog pages each with a unique look and category of posts. Compatible with single and dual sidebars, the blog shortcode also allows you to build magazine style layouts, the possibilities are amazing!
Layout Large

Layout Medium

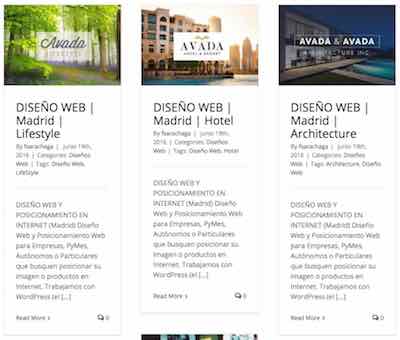
Layout Grid

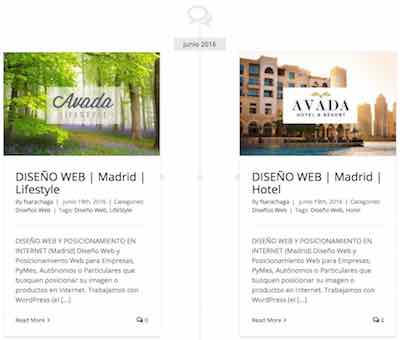
Layout Timeline

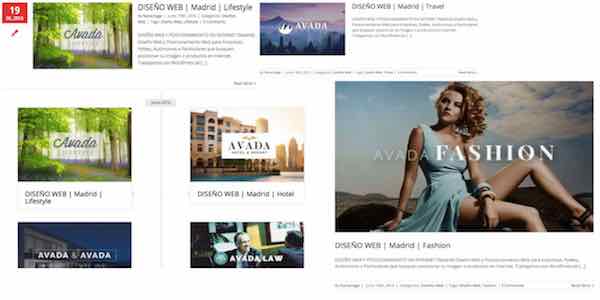
Layout Large Alternanate

Layout Medium Alternate

Create Unlimited Blog Pages
The Blog shortcode allows you to use it on as many pages as you wish. Each instance can have a unique set of categories that display giving you superior flexibility for various types of layout, even magazine style.

Loaded With Customization Options
Each blog instance you use has a massive set of options for customization. These options allow you to choose how each set of posts display, making it unique to your site.

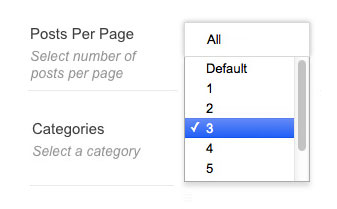
Number Of Posts

Categories

Exclude Categories

Post Excerpt
This option allows you to show a post excerpt or the full content of each blog post.

Post Thumbnail
This option allows you to show or hide the blog post image that dispalys on each of your posts.

Type of Scroll
This option allows you to choose infinite scroll, or classic numerical pagination for your posts.

Pagination Type

Post Title

Strip HTML
Total Control Over Meta Data Display
With each blog shortcode comes a full set of options for meta data. These options allow you to enable or disable each different section of meta data, or the entire set together.

Complete Set of Options
That’s not all, see below for the every option included with the blog shortcode.
