How to show Google+ elements in WordPress
In the following article we will outline the possibilities offered by the Google+ API to be able to integrate all elements of interaction with the Google network from our website in WordPress.
Advantages of being present on Google+
- By linking your website to a Google+ account, Google’s social network will index all the content on your page and show it to your circles.
- The +1 you can receive content you upload to Google+, regardless of its content, will score SEO effects and its appearance will be immediate.
- As on any platform, you will find an audience with different nuances.
- It is less competition on the part of the Marches with respect to other networks, reason why it is positioned before.
- Data is shared between Google services (Maps, Earth, Local, Places, Business … etc).
- It benefits the local SEO.
- Fabulous Analytics.
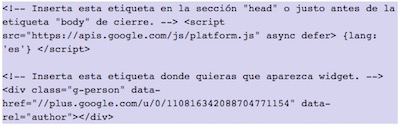
Show Badge
Thanks to Google+ Badge we will attract followers to our account on Google+ and we will also benefit SEO both from our website and from our Google+ account. A win-win.


Show an Image Post
With this script we can display an image from a Google+ account with a link to it.
With this action we will also benefit the SEO both of our website and that of our Google+ account. A win-win.

Show a Link Card
The following script allows us to embed a Link Card Post in our WordPress from our Google+ account
With this action we will also benefit the SEO both of our website and that of our Google+ account. A win-win.

Show a Video Post
With the script below, we can embed a Google+ post that includes a video.
With this action we will also benefit the SEO both of our website and that of our Google+ account. A win-win.

Show a Button to start a HangOut
With the following script we will be able to put a button in our page from which our clients can initiate videoconference with us through Google HangOuts


+1 Button
Thanks to this script we can add a +1 button to the Google+ publication that we link to.


Follow Button
With this button we will allow the user of our page to follow the profile of Google+ that we set.

Share Button
With the next button we will allow our users to share our posts from their Google+ accounts.

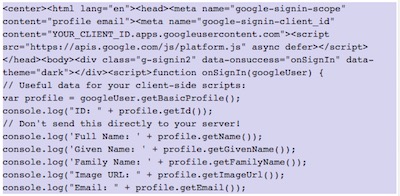
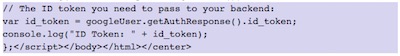
Embed Google SignIn
Thanks to the power of the Google development API we can make users log on to our page with their Google account.